Từng bước thiết kế web bằng thẻ DIV và CSS với độ phân giải 1024x768(px)-Phần II: Ví dụ minh họa
Dựng layout bằng thẻ DIV là phương pháp phổ biến trong thiết kế web hiện nay thay cho phương pháp dựng bằng TABLE trước kia. Máy tính và các thiết bị cầm tay truy cập internet cũng ngày càng có độ phân giải màn hình lớn hơn với 1024 x 768 (pixel) là độ phân giải tối thiểu hiện nay (2011 đối với máy tính). Vì vậy đa phần các website hiện được thiết kế bằng DIV với độ rộng 1024px. Bài viết này sẽ trình bày các nguyên tắc dựng layout với một ví dụ cụ thể để minh họa để các bạn mới học có thể tham khảo và thực hành.
Phần 1
Nguyên tắc dựng layout
Phần 2: Example về dựng layout với độ phân giải 1024x768(px) bằng thẻ DIV và CSS
Phần 3: Thiết kế web bằng thẻ DIV - Phần 3: Các khối giao diện chồng nhau
Dựng layout bằng thẻ DIV là phương pháp phổ biến trong thiết kế web hiện nay thay cho phương pháp dựng bằng TABLE trước kia. Máy tính và các thiết bị cầm tay truy cập internet cũng ngày càng có độ phân giải màn hình lớn hơn với 1024 x 768 (pixel) là độ phân giải tối thiểu hiện nay (2011 đối với máy tính). Vì vậy đa phần các website hiện được thiết kế bằng DIV với độ rộng 1024px. Bài viết này sẽ trình bày các nguyên tắc dựng layout với một ví dụ cụ thể để minh họa để các bạn mới học có thể tham khảo và thực hành.
1.Tổ chức thư mục - Dựng sơ bộ
file index.php
Example này có thể
viết bằng HTML + CSS thuần túy, nhưng tôi sử dụng PHP để tiện minh họa việc ghép các phần tử vào một giao diện hoàn chỉnh. Tuy vậy nhưng tôi củng chỉ dùng
duy nhất lệnh require_once của PHP để ghép thôi, còn thuần túy là code HTLM, hi vọng không có khó khăn gì với các bạn không học PHP.
Từ thiết kế giao diện ( xem tại ảnh mẫu div-layout-1024x768) , và cách tổ chức thư mục ta có thể phác thảo sơ bộ code của index.php như sau:
Bạn có thể nhận thấy là xuất hiện thêm một divOuter bọc ngoài các div khác, sở dỹ ta cần divOuter vì nó sẽ quyết định ta dựng layout với độ phân giải màn hình nào. Ta sẽ giải thích điều này sau.
Lưu ý: Bạn hãy nhớ đặt HTML DTD ( HTML Document Type Definition) cho đúng nhé. Đó là 2 dòng loằng ngoằng nom có vẻ vô nghĩa sau:
Hai dòng này nó cũ xì đến mức nhiều khi ta chả buồn để ý đến, nhưng hôm nào bạn thử xóa và thay đổi nó xem, trang web của bạn có thể biến đổi không nhận ra nổi đó. Chưa kể tôi đã từng gặp những trang web còn chả có cả DTD. (Funny)
Đặt margin,padding cho các phần tử để tránh gây ra các khoảng trắng chèn viền quanh trình duyệt.
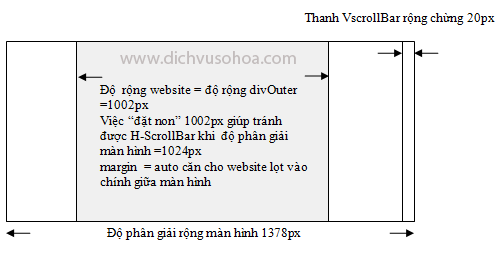
divOuter: thuộc tính quan trọng nhất là width= 1002px. Con số này lấy ở đâu ra?. Nó xuất phát từ việc ta muốn dựng layout với độ phân giải width = 1024px. Nhưng tại
sao lại là 1002 mà không phải chính xác là 1024 ?. Lý do là vì lúc nào cửa sổ trình duyệt cũng có một thanh V-scrollbar với độ rộng chừng xấp xỉ 20px, do đó ta trừ
bớt độ rộng của divOuter đi khoảng > 20px, nếu không trừ bớt thì brower sẽ xuất hiện ngay thanh H-Scrollbar rất xấu khó coi. Còn thuộc tính margin = auto là để
phòng khi độ phân giải rộng của monitor > 1024px, thí dụ như laptop của tôi là 1378px thì trang web của bạn sẽ nằm lọt vào chính giữa, không bị lệch trái, lệch
phải.
Ngoài ra ta cùng làm thêm vài style cho float, clear, padding để tiện cho việc dựng layout sau này. Chèn thêm đoạn code sau và styles/style.css
Nhìn qua giao diện divHeader có một ảnh banner nằm ở back-ground và một hMenu (menu ngang) bám ở bottom.
Đặt vị trí cho divHeader và ảnh banner:
Thêm vào styles/style.css
Viết code cho hMenu
hMenu là một menu 2 tầng, để nó hoạt động được thì cần thêm một ít code javaScripts nữa, tuy nhiên đấy không phải là chủ đề tôi định viết hôm nay. Ở version cũ tôi minh họa bằng một table tĩnh cho tiện giải thích, tuy nhiên vì thực tế lập trình tôi sử dụng cấu trúc hình cây UL và LI, nên nay tôi cập nhật lại để các bạn dễ áp dụng vào thực tế:
File common/header.phtml
Vì lý do IE 6 hiển thị không chính xác tầng menu thứ 2 nên ta chỉ cho tầng menu 2 hiện ra với điều kiện: [if !IE] (không phải IE) hoặc [if gt IE 6] (IE có version >6.0). Thực tế muốn hMenu hiển thị tốt trên mọi trình duyệt bạn cần viết code java script, ta sẽ quay lại vấn đề này vào một bài hướng dẫn khác
Đặt style cho hMenu Xem code của hMenu bạn thấy nó có 2 loại style cơ bạn là hMenu1 dùng cho tầng menu phía trên và hMenu2 dùng cho tầng menu phía dưới. Ta thêm style cho hMenu: File styles/hMenu.css
CSS đáng lưu ý ở đây là hMenu1 và hMenu2 đều được đặt float:left để cho các menu item không bị đổ xuống theo chiều thẳng đứng mà xếp liên tiếp cạnh nhau theo chiều nằm ngang.
Các CSS hMenu1 a, hMenu2 a chỉ đơn giản là để format font chữ và hiệu ứng mouse over lên menu item cho đẹp.
Đặt vị trí cho hMenu
hMenu là một table có chiều cao 59px còn divHeader có chiều cao 165px, như thế ta cần đặt hMenu cách top của divHeader là 165-59 =106 (px). Tuy nhiên thực tế tôi đặt margin-top = 105px lý do vì ảnh images/banner.gif có một vạch xám ở bottom, tôi đặt cách ra 1px để tạo phân cách với phần nội dung bên dưới. File styles/style.css, thêm vào dòng sau
#divHMenu ul :đặt để khử sạch các bullet của HMenu cấp 1,
#divHMenu ul li ul :đặt để đặt cho các HMenu item cấp 2 nằm ngang (chiều cao của dãy các menu item bằng 29px) và hột đánh dấu (list-style-type) có dạng hình vuông (square).
Đặt vMenu bám dính vào lề trái của divOuter với độ rộng 180px, và thụt xuống dưới divHeader 10px bằng style sau, code trong styles/style.css
Tuy nhiên nếu chỉ có như thế thì cái vMenu của bạn sẽ "vỡ" làm 3 mảnh theo chiều thẳng đứng, đồng thời format của cái dữ liệu menu sẽ vô cùng xấu. Lý do là vì cấu trúc UL, LI ngầm định sẽ tự sinh ra các hột bullet, khoảng padding thụt vào, độ cao của các dòng và chèn margin quanh khối UL mà bạn không thể kiểm soát được. Bạn cần viết code để tự kiểm soát các hiệu ứng này.
Thêm mấy dòng sau vào styles/style.css
Bằng đoạn code này bạn đã làm 3 thẻ DIV của vMenu liền dính lại theo chiều thẳng đứng, xóa sạch bullet, và xóa hết các khoảng thò thụt của menu, đặt chiều cao ngầm định cho từng dòng menu là 28px. Bây giờ sau khi đã chữa cho divVMenu khỏi vỡ, làm sạch sẽ bullet khỏi UL,LI bạn đơn giản chỉ việc đặt ra style của text cho menu. Đây là menu 2 cấp, vì vậy ta tạo 2 class là vMenu1 với kiểu chữ đậm màu đỏ và vMenu2 với kiểu chữ normal màu xám. Thêm đoạn code sau vào styles/vMenu.css
Ở đây do ta đã xóa toàn bộ padding ngầm định của UL nên giờ có thể thoải mái tự lựa chọn padding-left hợp lý, ở đây tôi chọn padding-left cho vMenu1 là 5px, và vMenu2 là 15px. Ta mất một đoạn code khá dài để đặt style cho các tag a trong vMenu1, vMenu2 để xóa hiệu ứng gạch chân và đổi màu sẫm sau khi đã visited của các tag A. Như vậy đến đây vMenu đã hoàn thiện. Tất nhiên để vMenu hoặt động với các hiệu ứng ngon lành đẹp mắt thì cần 1 số đoạn javaScript, nhưng đó không phải là chủ đề hôm nay.
Path là đường dẫn vị trí trang hiện tại, kiểu như TRANG
CHỦ>Sản phẩm. Nhìn qua giao diện ta thấy có thể phân path ra làm 02 phần: phần chứa text TRANG CHỦ và phần chứa text Sản phẩm.
File styles/styles.css
Ỏ đây ta đặt width của divPath = 100% để cho path chiếm hết chiều ngang còn trống của màn hình, đặt background-image tạo vạch chấm chấm cho path.
File common/path.phtml
Ở đây chỉ có một tip nhỏ là ta đặt style="background-color:#FDFDFD" của div chứa text TRANG CHỦ để cho background-image dạng chấm chấm không "xuyên" qua được div chứa text TRANG CHỦ.
Ta chèn thêm đoạn style sau để format text TRANG CHỦ và Sản phẩm: File styles/style.css
Ta fixed width và height của divSlideShowImage để cố định kí thước khuôn hình, đặt margin-bottom để tạo khoảng trắng ngăn cách với phần phía dưới. border và -moz-box-shadow: để tạo viền và đổ bóng ngoài cho đẹp
Nhìn giao diện divChat có cấu trúc đơn giản chỉ là 3 DIV chồng nhau từ trên xuống. File common/yahoo.phtml:
Sửa lại index.php một chút để gắn vào javascript vào:
File common/footer.phtml
Đặt style cho divFooter, nhớ đặt line-height để chỉnh giãn dòng cho text và background-image cho footer: Thêm code trong file styles/style.css:
Phần 1 Nguyên tắc dựng layout
Phần 2: Example về dựng layout với độ phân giải 1024x768(px) bằng thẻ DIV và CSS
Phần 3: Thiết kế web bằng thẻ DIV - Phần 3: Các khối giao diện chồng nhau
Sửa đổi: 2012-04-20:
-Cập nhật hMenu
-Cập nhật Path
Mọi thông tin đăng lại và trích dẫn, ghi rõ xuất xứ dichvusohoa.com
Phần 2: Example về dựng layout với độ phân giải 1024x768(px) bằng thẻ DIV và CSS
Phần 3: Thiết kế web bằng thẻ DIV - Phần 3: Các khối giao diện chồng nhau
Dựng layout bằng thẻ DIV là phương pháp phổ biến trong thiết kế web hiện nay thay cho phương pháp dựng bằng TABLE trước kia. Máy tính và các thiết bị cầm tay truy cập internet cũng ngày càng có độ phân giải màn hình lớn hơn với 1024 x 768 (pixel) là độ phân giải tối thiểu hiện nay (2011 đối với máy tính). Vì vậy đa phần các website hiện được thiết kế bằng DIV với độ rộng 1024px. Bài viết này sẽ trình bày các nguyên tắc dựng layout với một ví dụ cụ thể để minh họa để các bạn mới học có thể tham khảo và thực hành.
- Chạy thử ví dụ ấn vào web layout với độ phân giải 1024x768(px) bằng thẻ DIV và CSS
- Ảnh mẫu của template ví dụ đặt tại ảnh mẫu div-layout-1024x768 Tôi cũng chỉ dùng 1 ảnh GIF làm mẫu vì cũng không có thời giờ vẽ Photoshop. Nói thật là ảnh này do tôi print screen ngược từ màn hình web ra. Template này cũng không phức tạp lắm nhưng cũng tạm đủ các chức năng một website đơn giản.
- Source code của dựng template đặt tại địa chỉ : example-div- layout-1024x768. Đã thử trên các trình duyệt IE8,IE6,firefox,chrome. Bạn nào test thấy có lỗi có thể post lên để cùng sửa chữa.
III.Example về dựng layout với độ phân giải 1024x768(px) bằng thẻ DIV và CSS
1.Tổ chức thư mục - Dựng sơ bộ
file index.php
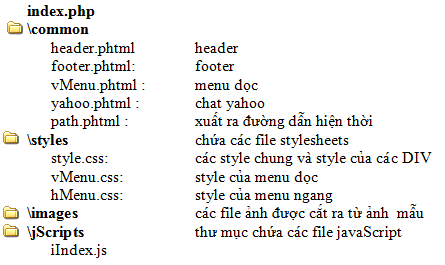
 |
| Hình 5.Tổ chức thư mục của example |
Từ thiết kế giao diện ( xem tại ảnh mẫu div-layout-1024x768) , và cách tổ chức thư mục ta có thể phác thảo sơ bộ code của index.php như sau:
Bạn có thể nhận thấy là xuất hiện thêm một divOuter bọc ngoài các div khác, sở dỹ ta cần divOuter vì nó sẽ quyết định ta dựng layout với độ phân giải màn hình nào. Ta sẽ giải thích điều này sau.
Lưu ý: Bạn hãy nhớ đặt HTML DTD ( HTML Document Type Definition) cho đúng nhé. Đó là 2 dòng loằng ngoằng nom có vẻ vô nghĩa sau:
Hai dòng này nó cũ xì đến mức nhiều khi ta chả buồn để ý đến, nhưng hôm nào bạn thử xóa và thay đổi nó xem, trang web của bạn có thể biến đổi không nhận ra nổi đó. Chưa kể tôi đã từng gặp những trang web còn chả có cả DTD. (Funny)
2.Đặt style cho HTML,BODY, divOuter và các style dùng chung
Trong styles/style.css ta định nghĩa style cho các phần tử HTLM, BODY, divOuter như sau:Đặt margin,padding cho các phần tử để tránh gây ra các khoảng trắng chèn viền quanh trình duyệt.

|
| Hình 5. divOuter quyết định độ rộng website |
Ngoài ra ta cùng làm thêm vài style cho float, clear, padding để tiện cho việc dựng layout sau này. Chèn thêm đoạn code sau và styles/style.css
3.divHeader và hMenu
(Sửa 2012-04-20: sửa lại hMenu) |
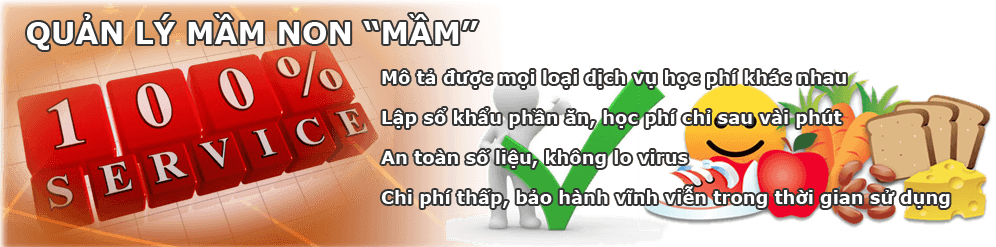
| Header và H-Menu |
Đặt vị trí cho divHeader và ảnh banner:
Thêm vào styles/style.css
Viết code cho hMenu
hMenu là một menu 2 tầng, để nó hoạt động được thì cần thêm một ít code javaScripts nữa, tuy nhiên đấy không phải là chủ đề tôi định viết hôm nay. Ở version cũ tôi minh họa bằng một table tĩnh cho tiện giải thích, tuy nhiên vì thực tế lập trình tôi sử dụng cấu trúc hình cây UL và LI, nên nay tôi cập nhật lại để các bạn dễ áp dụng vào thực tế:
File common/header.phtml
Vì lý do IE 6 hiển thị không chính xác tầng menu thứ 2 nên ta chỉ cho tầng menu 2 hiện ra với điều kiện: [if !IE] (không phải IE) hoặc [if gt IE 6] (IE có version >6.0). Thực tế muốn hMenu hiển thị tốt trên mọi trình duyệt bạn cần viết code java script, ta sẽ quay lại vấn đề này vào một bài hướng dẫn khác
Đặt style cho hMenu Xem code của hMenu bạn thấy nó có 2 loại style cơ bạn là hMenu1 dùng cho tầng menu phía trên và hMenu2 dùng cho tầng menu phía dưới. Ta thêm style cho hMenu: File styles/hMenu.css
CSS đáng lưu ý ở đây là hMenu1 và hMenu2 đều được đặt float:left để cho các menu item không bị đổ xuống theo chiều thẳng đứng mà xếp liên tiếp cạnh nhau theo chiều nằm ngang.
Các CSS hMenu1 a, hMenu2 a chỉ đơn giản là để format font chữ và hiệu ứng mouse over lên menu item cho đẹp.
Đặt vị trí cho hMenu
hMenu là một table có chiều cao 59px còn divHeader có chiều cao 165px, như thế ta cần đặt hMenu cách top của divHeader là 165-59 =106 (px). Tuy nhiên thực tế tôi đặt margin-top = 105px lý do vì ảnh images/banner.gif có một vạch xám ở bottom, tôi đặt cách ra 1px để tạo phân cách với phần nội dung bên dưới. File styles/style.css, thêm vào dòng sau
#divHMenu ul :đặt để khử sạch các bullet của HMenu cấp 1,
#divHMenu ul li ul :đặt để đặt cho các HMenu item cấp 2 nằm ngang (chiều cao của dãy các menu item bằng 29px) và hột đánh dấu (list-style-type) có dạng hình vuông (square).
4.divVMenu
Nhìn trên giao diện, vMenu có thể phân làm gồm 3 phần từ DIV trên xuống: |
| Hình 6. VMenu có cấu trúc 3 phần từ trên xuống. |
- Tiêu đề: Để thiết kế ta chỉ cần dùng ảnh nền làm back-ground cho thẻ DIV
- Nội dung là một cấu trúc hình cây 2 cấp. Để tạo cấu trúc hình cây này sử dụng tag UL và LI là đơn giản nhất. Ngoài ra ta đặt boder-left và border-right màu đỏ cho DIV này
- Đáy bottom là 1 hình chữ nhật hở nắp, viền đỏ 3 cạnh left, right, bottom. Độ rộng của vMenu fixed cứng là 180px. Từ phân tích trên, ta tạo code cho file /common/vMenu.phtml như sau:
Đặt vMenu bám dính vào lề trái của divOuter với độ rộng 180px, và thụt xuống dưới divHeader 10px bằng style sau, code trong styles/style.css
Tuy nhiên nếu chỉ có như thế thì cái vMenu của bạn sẽ "vỡ" làm 3 mảnh theo chiều thẳng đứng, đồng thời format của cái dữ liệu menu sẽ vô cùng xấu. Lý do là vì cấu trúc UL, LI ngầm định sẽ tự sinh ra các hột bullet, khoảng padding thụt vào, độ cao của các dòng và chèn margin quanh khối UL mà bạn không thể kiểm soát được. Bạn cần viết code để tự kiểm soát các hiệu ứng này.
Thêm mấy dòng sau vào styles/style.css
Bằng đoạn code này bạn đã làm 3 thẻ DIV của vMenu liền dính lại theo chiều thẳng đứng, xóa sạch bullet, và xóa hết các khoảng thò thụt của menu, đặt chiều cao ngầm định cho từng dòng menu là 28px. Bây giờ sau khi đã chữa cho divVMenu khỏi vỡ, làm sạch sẽ bullet khỏi UL,LI bạn đơn giản chỉ việc đặt ra style của text cho menu. Đây là menu 2 cấp, vì vậy ta tạo 2 class là vMenu1 với kiểu chữ đậm màu đỏ và vMenu2 với kiểu chữ normal màu xám. Thêm đoạn code sau vào styles/vMenu.css
Ở đây do ta đã xóa toàn bộ padding ngầm định của UL nên giờ có thể thoải mái tự lựa chọn padding-left hợp lý, ở đây tôi chọn padding-left cho vMenu1 là 5px, và vMenu2 là 15px. Ta mất một đoạn code khá dài để đặt style cho các tag a trong vMenu1, vMenu2 để xóa hiệu ứng gạch chân và đổi màu sẫm sau khi đã visited của các tag A. Như vậy đến đây vMenu đã hoàn thiện. Tất nhiên để vMenu hoặt động với các hiệu ứng ngon lành đẹp mắt thì cần 1 số đoạn javaScript, nhưng đó không phải là chủ đề hôm nay.
5.divMain
divMain là container chứa các div khác nên việc dựng nó khá đơn giản. divVMenu đã dựng xong và "bám chắc" vào lề trái ( float:left) của divOuter do đó divMain thuần là chỉ cần "bám" nốt vào cạnh phải (float:right) của divOuter. Độ rộng divVMenu + độ rộng divContent <= độ rộng divOuter => Độ rộng divVMenu <= 1002-180 = 822(px). Ta sẽ đặt độ rộng divVMenu = 816px để tạo khoảng trống nhỏ bên phải vMenu cho đẹp. Thêm doạn code sau vào styles/style.css6.Path
(Sửa 2012-04-20: sửa lại Path)
 |
| Hình 7. Path=Đường dẫn trang hiện tại |
Ỏ đây ta đặt width của divPath = 100% để cho path chiếm hết chiều ngang còn trống của màn hình, đặt background-image tạo vạch chấm chấm cho path.
File common/path.phtml
Ở đây chỉ có một tip nhỏ là ta đặt style="background-color:#FDFDFD" của div chứa text TRANG CHỦ để cho background-image dạng chấm chấm không "xuyên" qua được div chứa text TRANG CHỦ.
Ta chèn thêm đoạn style sau để format text TRANG CHỦ và Sản phẩm: File styles/style.css
7.divSlideShowImage
divSlideShowImage dùng để chứa seri ảnh động jQuery hoặc flash, ở đây để đơn giản tôi chỉ cho hiện thị một ảnh GIF. Dựng divSlideShowImage đơn giản, thêm code sau trong styles/style.css:Ta fixed width và height của divSlideShowImage để cố định kí thước khuôn hình, đặt margin-bottom để tạo khoảng trắng ngăn cách với phần phía dưới. border và -moz-box-shadow: để tạo viền và đổ bóng ngoài cho đẹp
8.divChat
Hỗ trợ chát yahoo. ước tiên tính độ rộng divChat: Độ rộng(divChat) + độ rộng(divSlideShowImage) <= độ rộng (divMain) Độ rộng(divChat) <= 816-615 = 201(px) Tuy nhiên như đã nói trong nguyên tắc dựng layout là khi tính độ rộng div phải tính cả margin và border, do divSlideShowImage đổ bóng và border mất khoảng 5px nên ta chỉ đặt độ rộng(divChat) bằng 190px cho an toàn và tạo khoảng cách với divSlideShowImage . Thêm style cho divChat trong styles/style.css. Code:Nhìn giao diện divChat có cấu trúc đơn giản chỉ là 3 DIV chồng nhau từ trên xuống. File common/yahoo.phtml:
Sửa lại index.php một chút để gắn vào javascript vào:
9.divContent
divContent đơn giản là div chứa nên bạn chỉ cần đặt format cho chữ to, căn lề đều 2 bên, khoảng cách dòng thưa cho dễ đọc. Đừng quên đặt clear:both cho divContent cho nó tụt xuống dưới divChat. Thêm code trong file styles/style.css:10.divFooter
Nhìn giao diện thấy divFooter có thể ân làm 3 DIV theo chiều ngang từ trái qua phải: DIV chứa thông tin về owner của web, DIV chứa logo, DIV chứa thông tin về đơn vị thiết kế web. ngoài ra cũng phải đặt ảnh background xám mờ cho divFooterFile common/footer.phtml
Đặt style cho divFooter, nhớ đặt line-height để chỉnh giãn dòng cho text và background-image cho footer: Thêm code trong file styles/style.css:
Phần 1 Nguyên tắc dựng layout
Phần 2: Example về dựng layout với độ phân giải 1024x768(px) bằng thẻ DIV và CSS
Phần 3: Thiết kế web bằng thẻ DIV - Phần 3: Các khối giao diện chồng nhau
Sửa đổi: 2012-04-20:
-Cập nhật hMenu
-Cập nhật Path
Mọi thông tin đăng lại và trích dẫn, ghi rõ xuất xứ dichvusohoa.com
dichvusohoa
Ý kiến của bạn
 DIV vs TABLE, layout by DIV tag, layout 1024x768, layout 1024x768 bằng DIV and CSS, example dựng layout 1024x768 bằng DIV và CSS, step by step build web layout 1024x768 by DIV and CSS, thiết kế web bằng DIV
DIV vs TABLE, layout by DIV tag, layout 1024x768, layout 1024x768 bằng DIV and CSS, example dựng layout 1024x768 bằng DIV và CSS, step by step build web layout 1024x768 by DIV and CSS, thiết kế web bằng DIV